Today’s topic is everyone’s favorite publishing tech du jour, XML. I am not a true XML geek by nature. I don’t know much about its uses in programming, data interchange, etc. I look somewhat dumbfounded at the XML vs. JSON flamewars. Coding is not fun for me. It’s a chore, less odious than cleaning out a cat’s litterbox, but more tedious than emptying the dishwasher. I think of it like changing the oil in the car–you can save a few bucks doing it yourself, but if you do it wrong, things will get messy in a hurry. I try not to fall in love with any software, process, or technology. They’re all just means to an end. Tool-based thinking gives me the creeps. It’s the medically-proven first step to becoming a zombie. I am just interested in XML for the solutions it offers publishers. So even though I went to the XML Conference last December and enjoyed it, I was probably the least XMLish person there.
So along with that disclaimer, if you want truly informed XML talk and tools, check out these:
If you’re barely sure what XML stands for, start with the W3 Schools’ XML tutorial
Then if you’re still interested, check out some of these:
xmlaficionado
Cafe con leche
IBM’s developerworks
XMLScoop
XMLPitstop
XML is a lot of things to a lot of people. For fun, Google the phrase, “XML is like” Here’s a sampling of the results you’ll get:
“XML is like a drug: when you think it’s solved all your problems, you’re using it too much.”
“XML is like HTML with the training wheels off.”
“XML is like sex, even when it’s bad it’s still pretty good.”
“XML is like cardboard. It is a very useful packing material…”
“XML is like lye. It is very useful, but humans shouldn’t touch it.”
“XML is like a fat tick after a good meal…bloated.”
“XML is like a set of Russian dolls where text can be nested at each level.”
“XML is like teenage sex. Everybody talks about it, and thinks everybody else is doing it, when they’re really not.”
“XML is like a carcinogen. We don’t notice it’s there, but we’re still getting exposed to it.”
And probably the most famous and oft-repeated:
“XML is like violence: if it doesn’t solve your problem, you aren’t using enough of it.”
Now, how could you NOT be fascinated with something that is simultaneously compared to sex, drugs, violence…and cardboard?
To me, it seems like XML is to the ’00s as PDF was to the ’90s: a technology that eventually all publishers will be using. Both are charmingly flawed, but will end up being adopted anyway. So XML is like Cousin Oliver in the Brady Bunch.
XML and PDF. One’s about structure, semantics, and meaning while the other’s about portability, predictability, and drop shadows. Adobe’s working on an interesting mash-up of the two, called Mars. Think of it as a digital Reese’s, with PDF as chocolate, and XML as peanut butter. I’ll do a proper post on Mars in the near future.
As was the case with PDF, I think XML’s invasion of publishing tech is inevitable. There are just too many benefits, for us not to end up tagging everything. Someday we’ll shake our heads in disbelief that we ever worked with un-tagged content. So primitive. Is XML the perfect means for tagging content? No, it can be clumsy and verbose (but so can I). It might be fair to paraphrase Churchill, and say that XML is the worst tagging system, “except for all the others that have been tried from time to time.” We just need the other pieces of our publishing systems to evolve so we can reap the benefits of all those tags, while keeping the XML mostly invisible. Or, to risk infamy and quote Churchill twice in one paragraph, “Give us the tools and we will finish the job.” Of course, he was talking about things that explode.
Since I’m in a quoting mood, I am reminded of a conversation I had last year at the InDesign Conference. I took an XML class and the instructor made a good point when I told him I was struggling to learn XSLT. He said, “You make PDFs all the time, but not by hand coding, right? So why would you want to hand code XSL?” He wasn’t trying to discourage me from learning, but rather to realize that there are and will be more powerful tools to make a publishing XML workflow really fly. Specifically, he showed me MapForce by Altova to graphically create XSLT. Hand coding is a great and essential skill for some, but the easier it is to use any technology the faster it can really take off.
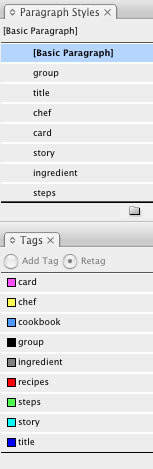
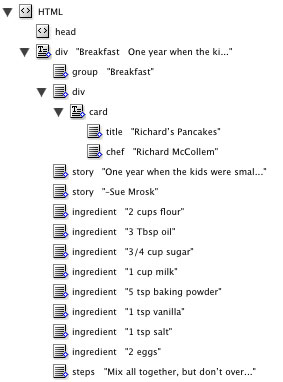
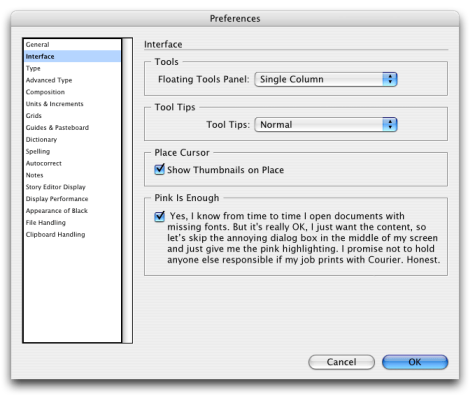
With the release of Creative Suite 3, InDesign took some significant steps forward with support for XSLT, XML rules, Text Variables, and other new features. Those of us who have been exploring the use of XML in InDesign, got a nice Christmas gift last December, with the publication of A Designer’s Guide to Adobe InDesign and XML by James J. Maivald and Cathy Palmer. If you want to understand the sometimes strange relationship between XML and InDesign, get your hands on this book. Or at least head over to the authors’ site, cookingwithxml.com. Adobe’s official documentation makes a nice side dish, especially the technical reference found here. But Maivald’s book is the main course. It is by far the most comprehensive and well-written instruction on this topic I’ve seen. I love the tone of the writing, which is friendly and informal, but not too silly (something I strive for myself). The authors know that when it comes to XML in InDesign, there’s a thin line between elegant beauty, and unfixable junk. Sometimes, the difference a single keystroke.
I’ll probably also buy Simon St. Laurent’s XML, Meet InDesign from O’Reilly soon, because a) I like the title, and b) I like the author’s hat.
If you are new to InDesign and/or XML, and do decide to use the Maivald book, here’s a tip: read every word. I’m not kidding. Every word of every sentence, in order. And pay attention. Have bright lights on in the room. And that Handel concerto playing softly in the background. And it helps to be slightly caffeinenated. Seriously, if you are new to this, do not skip around. There can’t be any gaps in your understanding or execution of XML in InDesign, or it just won’t work. Believe me, I’ve been tinkering with this since InDesign 2.0. I’ve made every mistake there is. Several times.
Given all that, is fragility of an InDesign XML-based layout a deal breaker? If it’s that hard to get right, and that easy to break, what good is it? How can it work without automated workflows and/or an army of scripters? Is there really room for human hands in an XML workflow? Good question. I think it points to the fact that right now highly-designed, “hand crafted” layouts and XML are an uneasy marriage. Think Arthur Miller-Marilyn Monroe. Or maybe Stephen Hawking-Paris Hilton.
But in 10 years, whether we’re using InDesign or something else, I think all the coding will be hidden under a GUI coating and we’ll have self-healing layouts that are impervious to the whims of designers and editors. Kids will be making XSLT by dragging their creations around onscreen and molding them like digital Play-Doh. And they won’t have a clue what XSLT stands for, nor should they. For the grown-ups maybe it will be something more like TurboTax, where the software interviews you, asking what you want to do with your content, and all the calculations are handled in the background. Let’s just hope the IRS doesn’t introduce a tax on tags any time soon. Actually, maybe a tag tax would help pay for things in Iraq.
Next time, I’ll share a little project of mine, taking old content and making it new again via XML.And as promised, here are a few tidbits so you don’t go hungry:
1. For anyone interested in a behind-the-scenes look into the world of educational publishing, check out the The Muddle Machine: Confessions of a Textbook Editor by Tamim Ansary. It’s more than 3 years old, but still a fantastic read. And the accompanying graphic alone is worth the trip. It also reinforces my Six Degrees of Star Wars theory, as edutopia.org is a project of the George Lucas Educational Foundation.
2. Again with the educational angle, here’s Bill Gates proclaming textbooks are dead. He’s right, or at least he would be if we could all afford the hardware. At my kids schools, we get hit with fundraisers and teacher requests for classroom supplies from the first day. My son is using a spelling book from 1994. I don’t think a tablet PC will be coming his way any time soon. I’m sure Bill’s used to a slightly different set of circumstances.
3. Here’s one for the true prepress geeks. A challenge by the Sandee Cohen, for someone to demonstrate why in this day and age you would ever want to use a Photoshop EPS file in lieu of PSD, TIFF, etc. I love questions like this that make us prove ourselves and debunk the myths.
4. Lastly, here is a guy who really, really likes bookmaps.
Filed under: Adobe, Books, Educational Publishing, InDesign, XML, XSL | Leave a comment »