I leave for vacation in the morning. Trying to pack light. Let’s see, a week in Martha’s Vineyard, what do I need? Bathing suit, sunscreen, shark repellent, and the complete InDesign CS3 Help file. That ought to do it. If you’ve been following along, you may remember that I have enrolled myself in InDesign Summer School to fix my expired status as an Adobe Certified Expert. A few side projects have sidetracked my studying efforts, but 7 days on an island ought to help me get caught up. Hope no bullies kick sand in my laptop.
My study strategy is pretty simple. Read the Help file. All 667 pages of it, word for word, to fill in any little gap or misunderstanding in my InDesign knowledge. I actually like taking tests. I know, who the hell likes tests? Me and Lisa Simpson, I guess.

When I take a test, I don’t just want to just pass it. I want to crush it. Grind its little questions into oblivion beneath the graphite of my #2 pencil (or just click it to death in this modern age). So I tend to be a bit obsessive about studying.
It does take patience to slowly read every single word about how to insert the installation disc into your DVD drive, but I force myself in case there’s some hidden, wacky surprise hiding amidst the banality.
On page 66 it says if you play the installation disc backwards it installs Illustrator 88. Cool!
Right now I’m about 100 pages into the Help, taking notes as I go, and I have to say, it’s kind of like one of those novels I had to read for English Lit in college. But with a lot more numbered lists. And fewer duels. Formal, mannered prose. The first few chapters are all exposition. We meet the protagonist, learn what he does for for work, where he lives, who are his friends. Chapter 2 is where it starts to get interesting. It’s all about the setting. In those lit clasess I was taught the setting makes the protagonist who he is.
In InDesign, the setting is the workspace. I was never a big one for workspaces. I’d make them and then forget that I had them. I once got a few cheap laughs in a training, by making a workspace that literally covered the entire screen with panels (or palettes as they were called at the time). But now, since I was playing around with panels, docking and stacking them every which way, I figured it was the time to finally figure out my perfect workspace.
First thing I did was open every panel. All 41 of ’em (including the Control Panel, Tool Bar, and Typefi’s awesome, free AutoFit).
There’s a sight to behold. Click it and stand back.

Next came a simple sorting, where I asked each panel one question: Do I need you visible and at my fingertips at all times? Yes, and the panel got to stay, no and it got tossed back to the Window menu. Final tally, 32 panels got to stay, 9 got voted off the island. The losers? Color, Command Bar, Navigator, Script Label, Story, Trap Presets, and the Interactive triplets, Bookmarks, Hyperlinks, and States. I’m not saying I’ll never need these things, but I don’t use them often enough to keep them under my mouse at all times.
From there the strategy was bunch n’ crunch: grouping panels according to function, and squishing them down to icons. No way I want to have 32 panels even partially open. With the Control Panel up at eye level, and the Tool Bar anchoring the left side of my screen, I went for two docks of 15 panels each on the right side of my screen, broken into logical groups, and alphabetized within groups.

Let’s check out the groups.
The top left, closest to my mouse are the Frequent Flyers. Info, Layers, Links, Pages, and Swatches. I visit these things so often for checking things and getting around a document that my mouse has worn a groove in my screen.

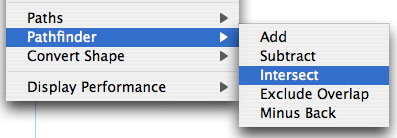
Moving down, we have the Frame Finaglers. Align, Gradient, Object Styles, Pathfinder, and Stroke.

Further down, it’s Prepress Alley, with Attributes, Effects, Flattener Preview, and Separations Preview. This feels safe, like the three serious pressmen are surrounding the wacky designer, keeping him/her in check. BTW, I love wackiness, it just has to print, m’kay?

At the very bottom, side-by-side are the panels for collaboration: Assignments and Notes.

Back up to the top, on the right side there’s the all-type extravaganza, with Character, Character Styles, Glyphs, Paragraph, and Paragraph Styles.

I could probably jettison Character and Paragraph, which are pretty obsolete with the Control Panel looming over their little heads. I think I kept them more for the visual symmetry they allowed me.
Then it’s T time, with the everything to do with Tables, Tags, and Text Wrap.

Below is the Automation Station, with Data Merge, Index, Scripts, and Typefi AutoFit.

Pretty perfect. But we can kick it up one more notch by tweaking the Control Panel. Did you know you could customize what appears in the Control panel? If I ever did, I’d forgotten. This was one of those little payoffs for reading every word of the Help. Just go to the panel menu on the right side and choose Customize…
You get a dialog checklist for every piece of info displayed in the Control panel.

I didn’t need to do major surgery on the Control panel, but there were a couple of small things that bug me. For example, on the far right side, the Quick Apply and Bridge icons gotta go.

I’m still making friends with Quick Apply. I know it’s cool, and part of the coolness is that you’re supposed to trigger it with the keyboard shortcut (cmd-return). That’s what makes it, y’know, quick. And if I want to go to Bridge, I cmd-tab to it. So in the Customize dialog I scroll to the bottom and uncheck Other.

And see! Their “otherness” just confirms that they didn’t belong in the Control panel to begin with.
Now the good thing about pruning your panels is that InDesign will fill the empty space instantly with something else. Let’s see what I get for trading in Quick Apply and Bridge…
With text frames selected, I now get alignment buttons:

And with graphic or unassigned frames selected I get distribute buttons…

Works for me. Your mileage may vary, but the point is that you can really do a lot to tweak your workspace to your heart’s content, and maybe by doing so, make working in InDesign more efficient and more importantly, more fun. It’s all about the love.
My vacation begins the moment after I press the Publish button, but I will be ferrying this laptop over to MV. Don’t know if we even have internet access where we’re staying. If we do, I’ll post whatever cool stuff I find as I determine how many licks it takes to get to the center of the Help file.

One…two…
Filed under: Adobe, InDesign | Tagged: Adobe, InDesign | Leave a comment »